Comment réduire et compresser vos images avant de les poster en ligne

© 2022 All rights reserved. Pragmacom.

Nous faisons de plus en plus de photos (en haute définition) grâce, notamment, à nos survitaminés smartphones. Un petit chiffre en passant : plus de 50 milliards de photos ont été partagées sur Instagram depuis son lancement en 2010.
Pour illustrer votre site web, votre compte Facebook ou Instagram, la photo prise avec le téléphone se retrouve très vite en ligne.
Avant d’uploader cette photo en ligne, il est important d’optimiser celle-ci.
Pour réduire une photo, on peut intervenir sur deux aspects : la taille de l’image et sa compression (nous partons du principe que vos images ont une résolution de 72 dpi (pixels par pouce), résolution pour le web.
Vous avez une image à mettre en ligne.

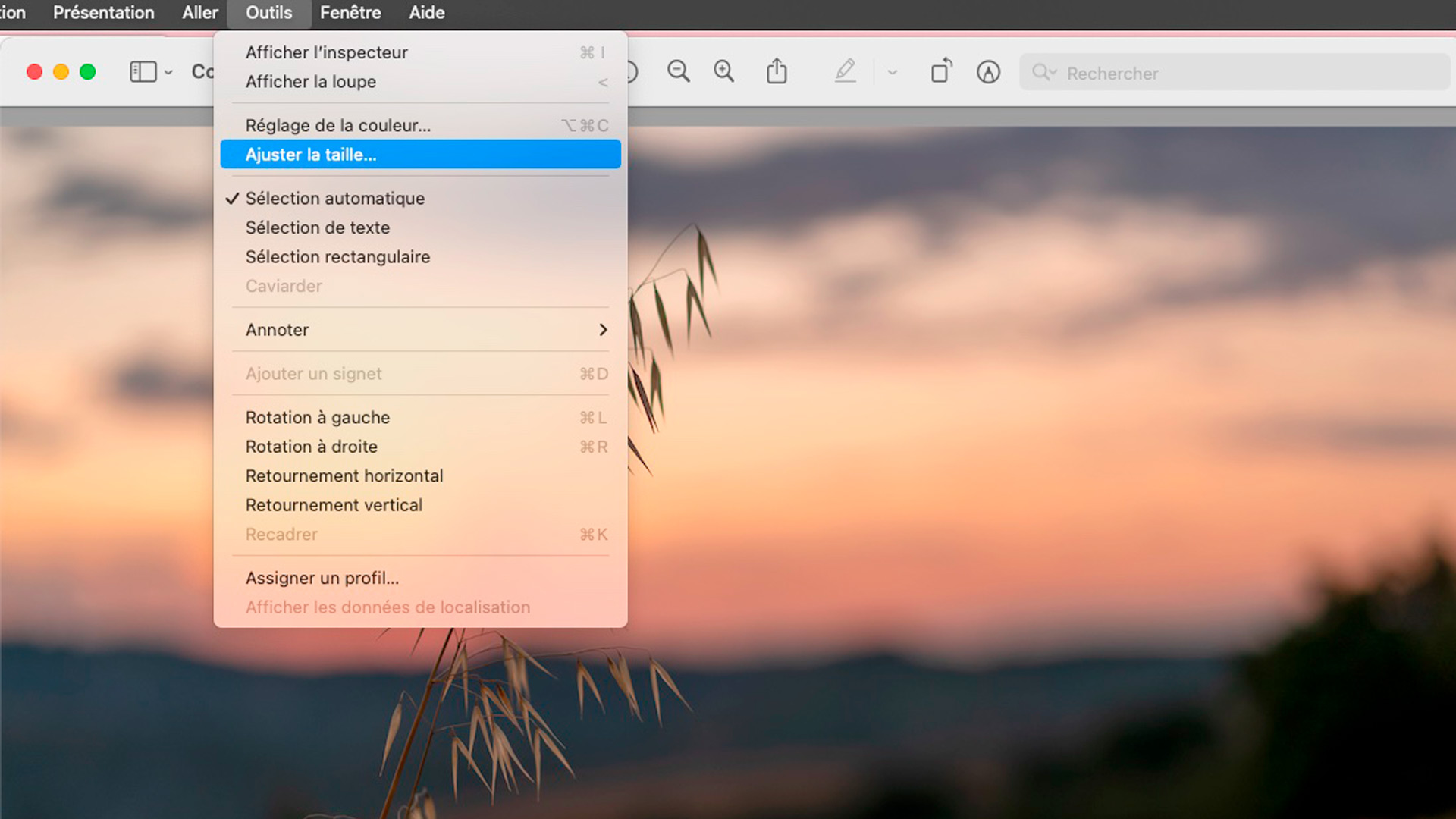
La réduction de taille de l’image est très simple et se passe dans Aperçu. Faites une copie de votre image d’origine et renommez-la par exemple image_web.jpg. En cliquant sur cette copie de l’image, dans Aperçu, vous pouvez directement gérer les dimensions de l’image via Outil > Ajuster la taille…

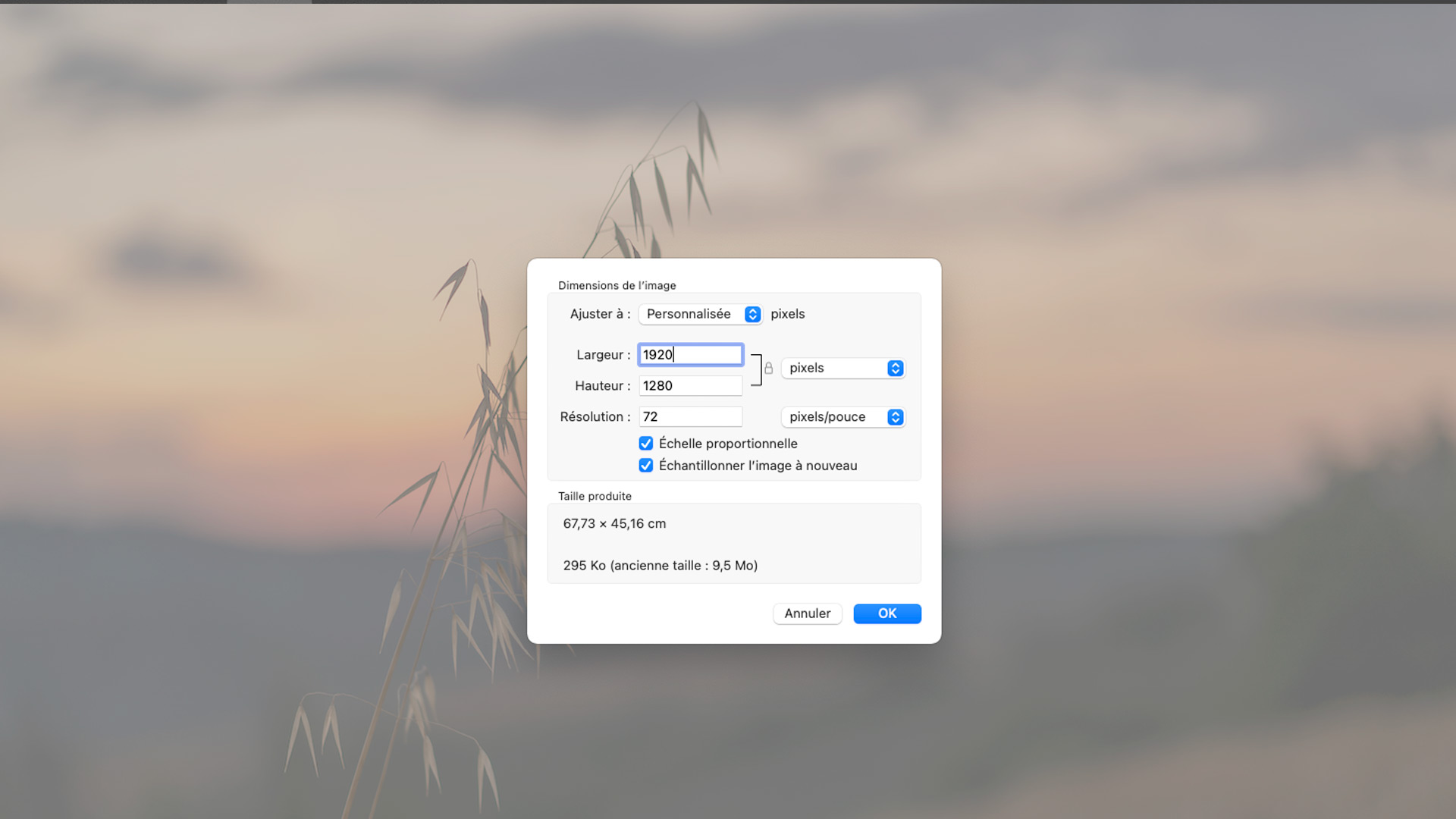
Dans la fenêtre, on sélectionne pixels dans le menu déroulant et on met la dimension souhaitée. Ici 1920 pour une photo qui doit aller sur un site de photographe. Pour une image d’illustration, comme les photos illustrant cet article, 650 ou 800 pixels de large sont des bons compromis. Il est clair que laisser la proportionnalité est important.

Vous pouvez voir en direct le gain de poids en fonction de vos sélections.
OK > cmd+S pour enregistrer.
Double cliquer sur l’image et l’ouvrir avec Photos. Cliquer sur le picto ··· en haut à droite, puis sur redimensionner.
Sélectionnez Définir les dimensions personnalisées pour mettre la dimension désirée. Laissez coché Conserver les proportions.
Cliquez sur Enregistrer la copie redimensionnée. Elle se trouvera dans votre dossier image par défaut.
Chaque réseau social a une palette de dimensions selon leur utilisation : photo de couverture, de profil, photo pour post, etc… Et cela évolue dans le temps.
Pour être sûr que votre image soit la mieux considérée et la plus efficace, dans votre moteur de recherche préféré, tapez les mots : dimensions image réseaux sociaux. Vous trouverez de nombreux site en fonction des années, par exemple graphiste.com, très complet.
Pour avoir les dimensions exactes, il est possible de recadrer vos images aux dimensions demandées par les réseaux sociaux.
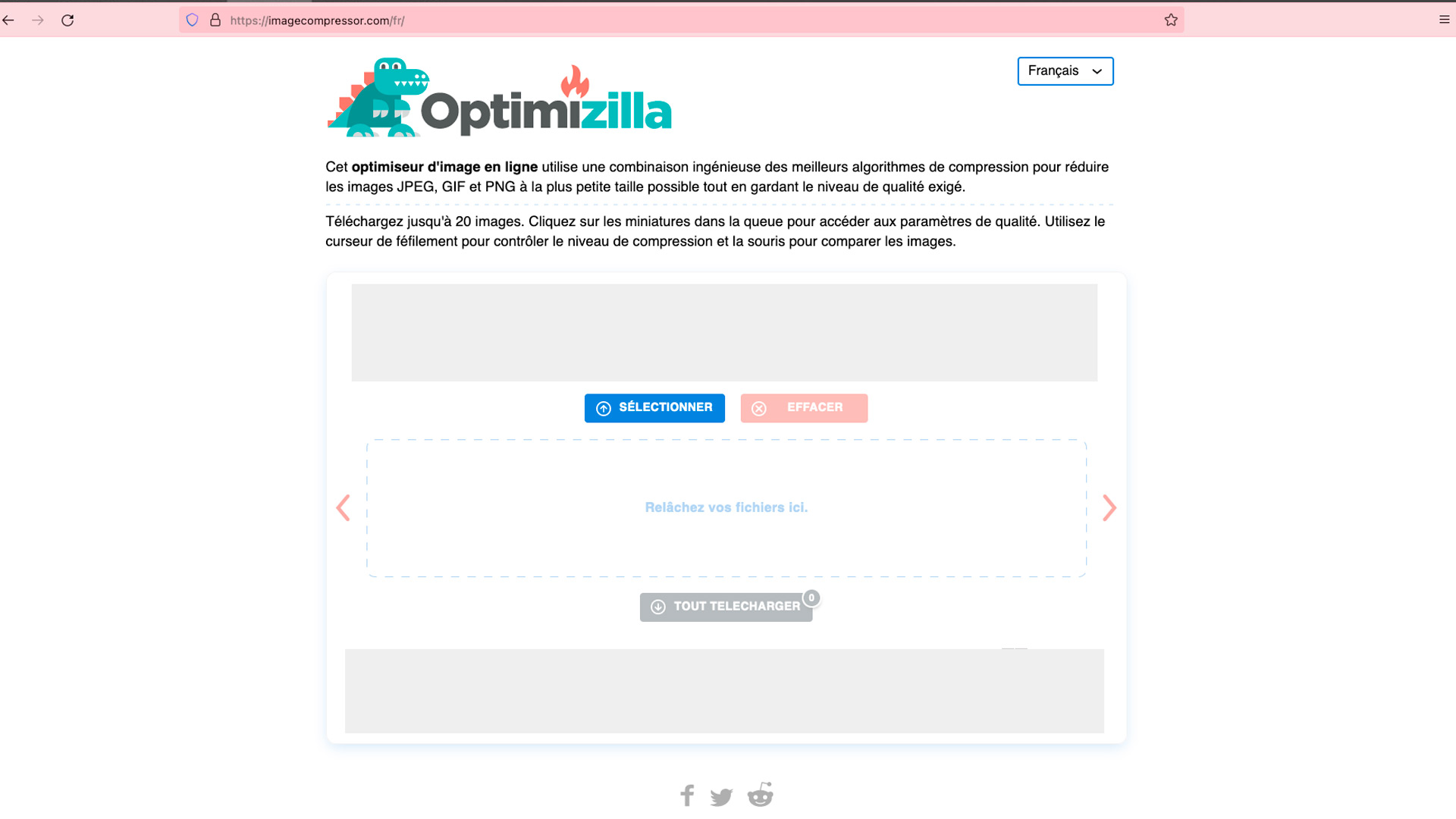
En dehors des logiciels spécialisés, open source (GIMP ou Adobe Photoshop Express) ou pas (Photoshop ou Luminar), un petit site web concentre ses actions sur la compression d’image.

Sur Optimizilla, cliquez sur Sélectionner, chargez votre image maintenant à bonne dimension.

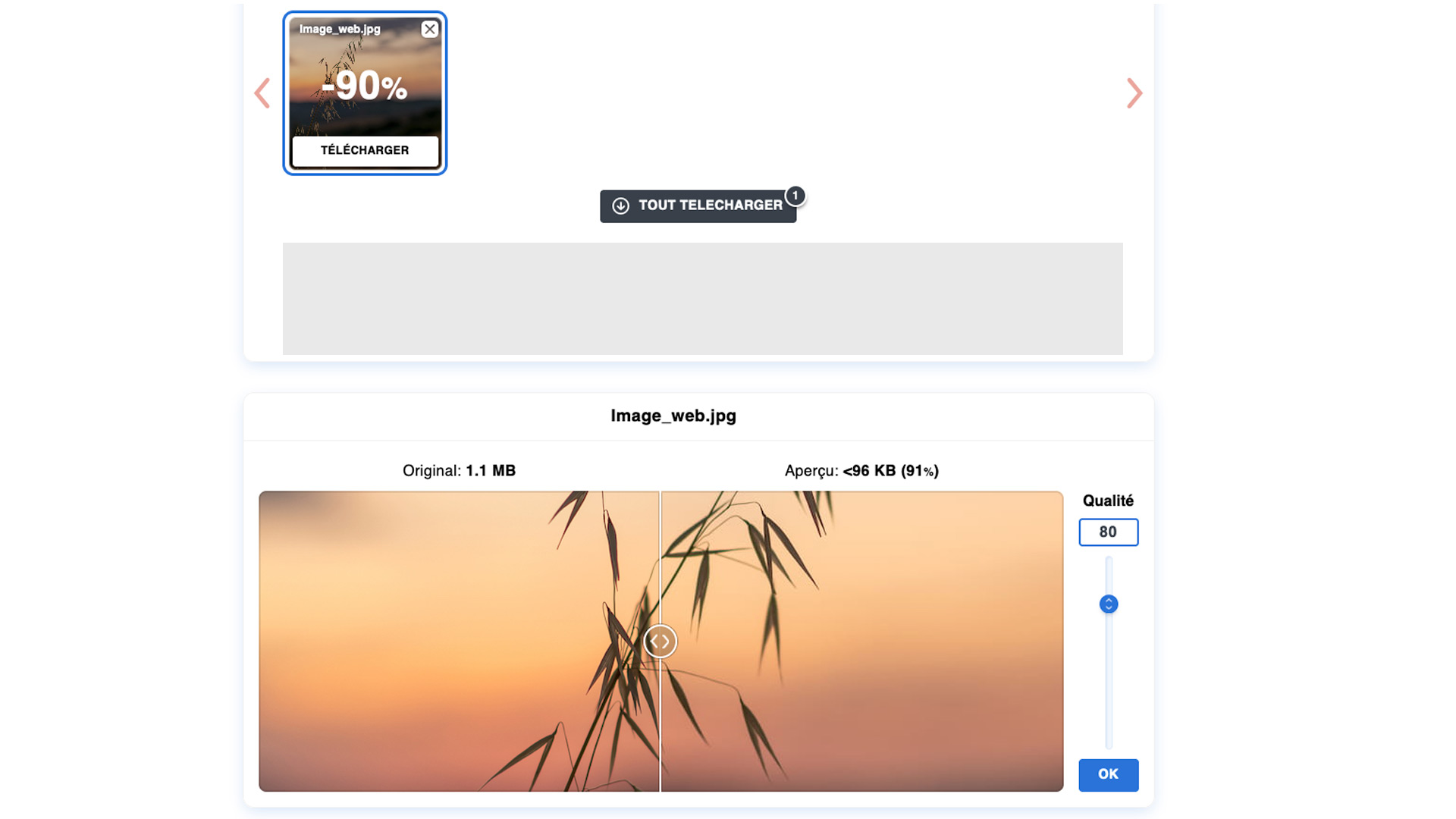
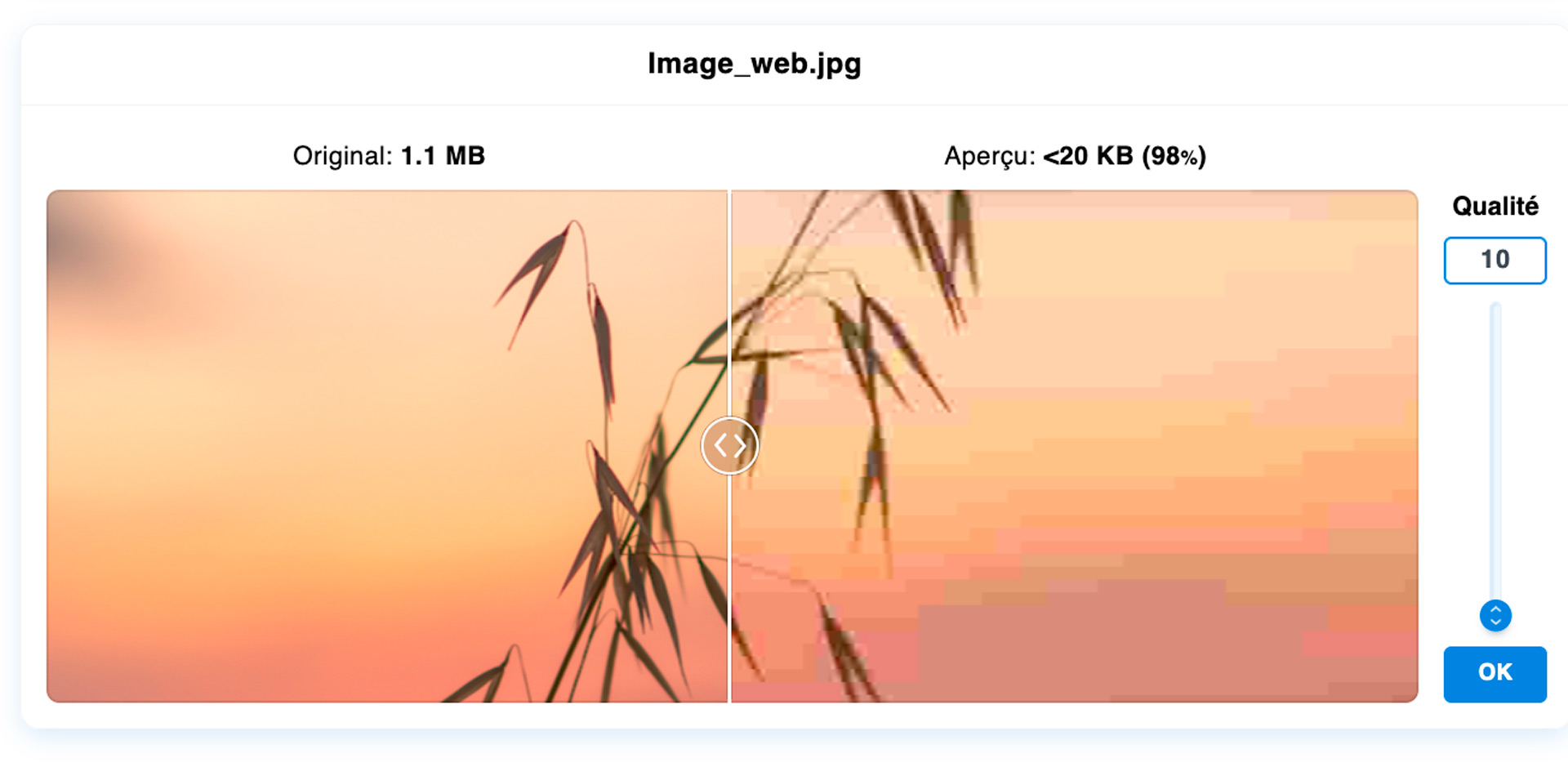
La photo chargée, un réglage en bas vous permet de définir la valeur de la compression jpeg. C’est une compression basée sur plusieurs algorithmes. Pour information, une compression d’image peut se faire sur le nombre de pixels (jpeg) ou/et sur le nombre de couleur (gif, png). Dans le cadre d’une photo, la compression sur la nombre de pixels est de mise.
Testez avec une compression maximale, donc, une qualité définie par exemple à 10, vous verrez très facilement le côté destructeur de la compression :

Une compression entre 10 et 20% et donc une qualité entre 80 et 90, permet de gagner vraiment beaucoup de poids et maintient une certaine qualité. Qualité qui dépend, de nouveau, de votre objectif. Sachez également, que les réseaux sociaux compressent d’office la toute grosse majorité de vos photos pour alléger leurs serveurs…
Maintenant, faite travailler vos smartphones et boîtiers numériques !
Laissez-nous optimiser vos projets !