Adobe Color : un générateur de couleur en ligne gratuit pour composer vos projets graphiques

© 2024 All rights reserved. Pragmacom.

Adobe Color est une application web qui vous permet de créer (et partager) des thèmes chromatiques.
En partant d’une couleur principale, comme celle de votre logo par exemple, déclinez votre palette de couleur en fonction de votre besoin. Pour votre projet web ou print, vous pouvez très facilement proposer à votre webmaster ou infographiste les couleurs qui soutiennent le mieux votre personnalité.

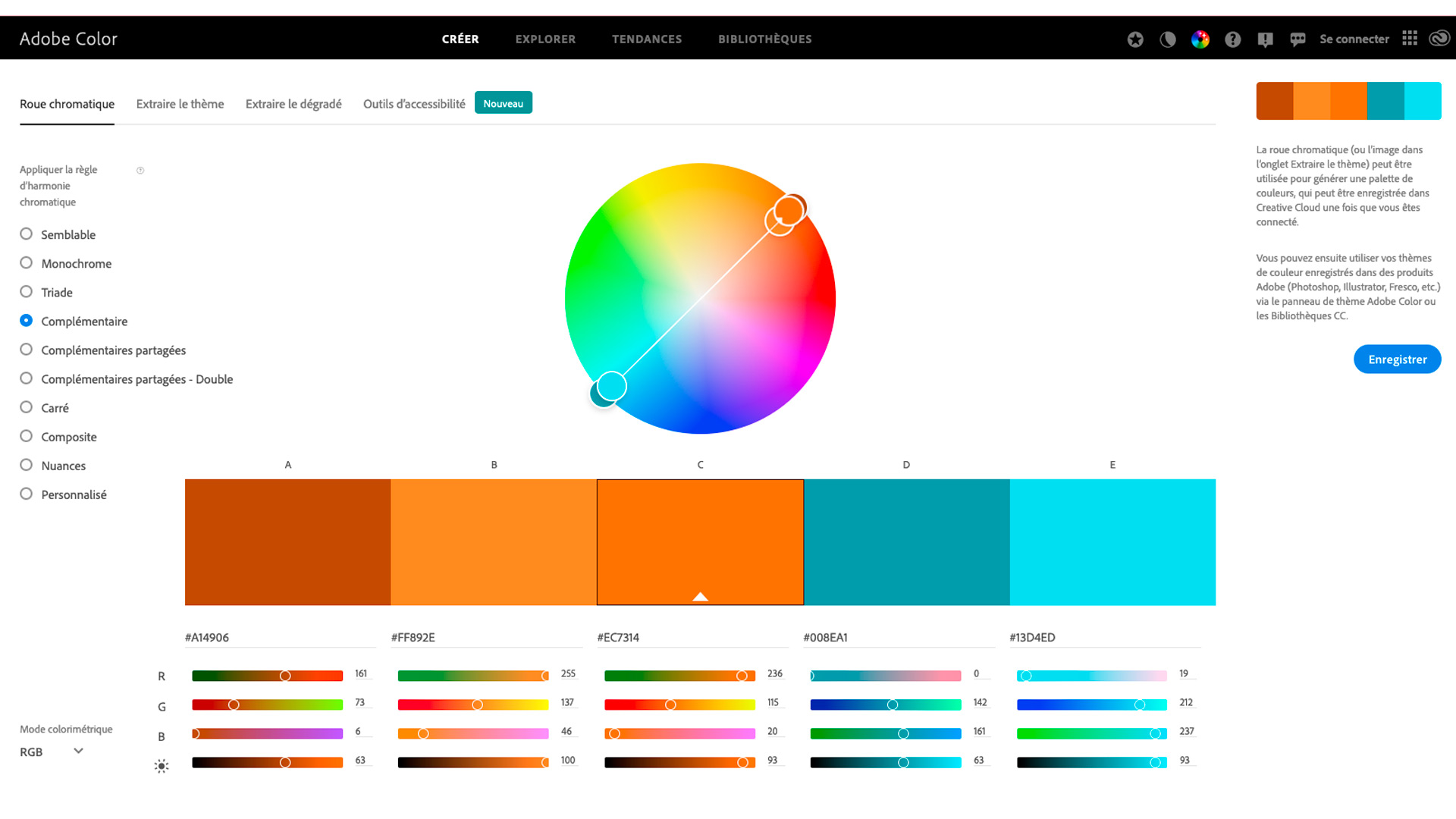
Si vous connaissez les données colorimétriques de votre couleur de référence, sur la page de la roue chromatique, tapez cette référence du code couleur RVB en hexadécimal dans le champs notifié dans l’illustration :

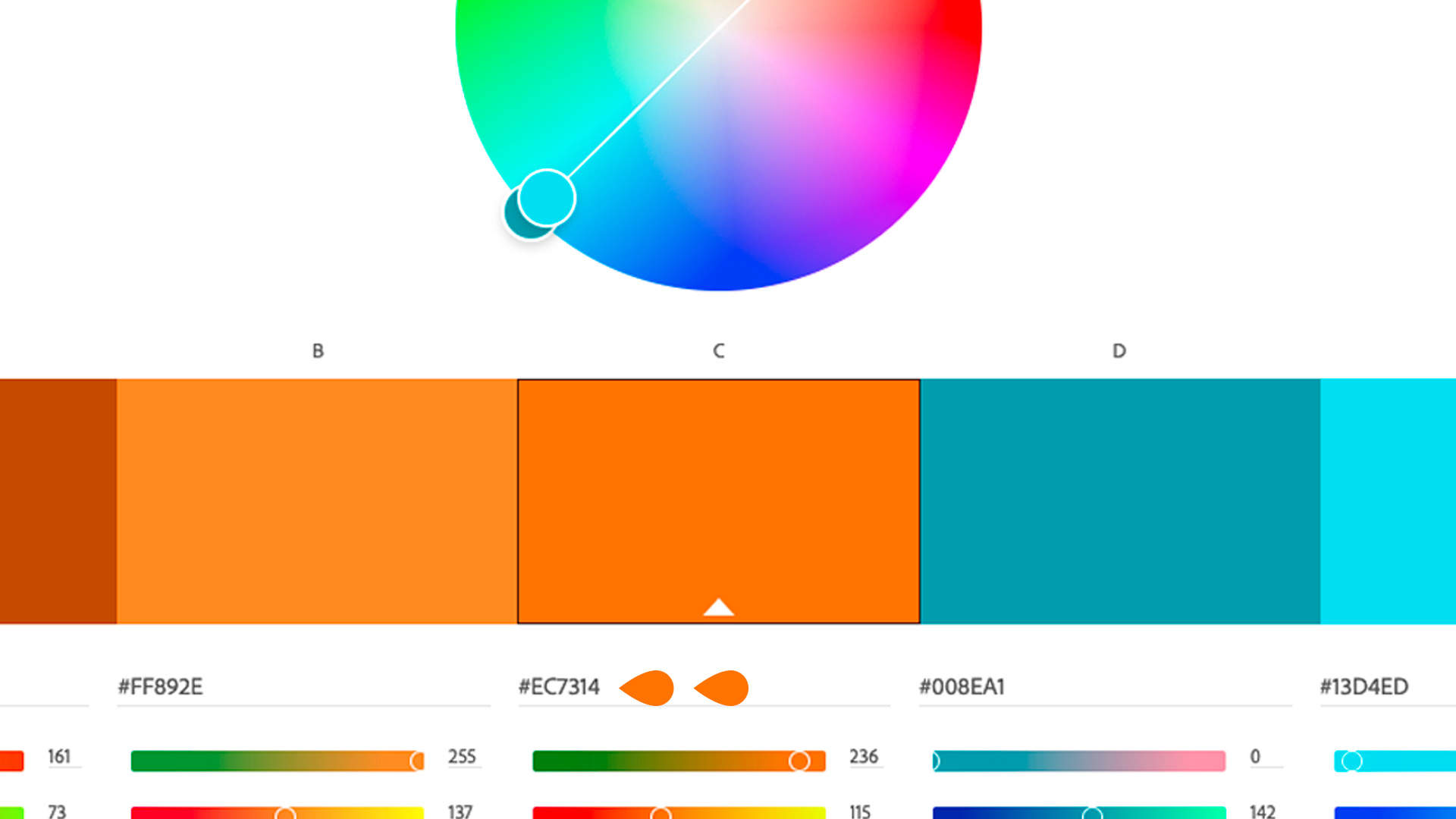
Vous pouvez alors modifier tous les curseurs à votre disposition pour trouver la combinaison idéale.
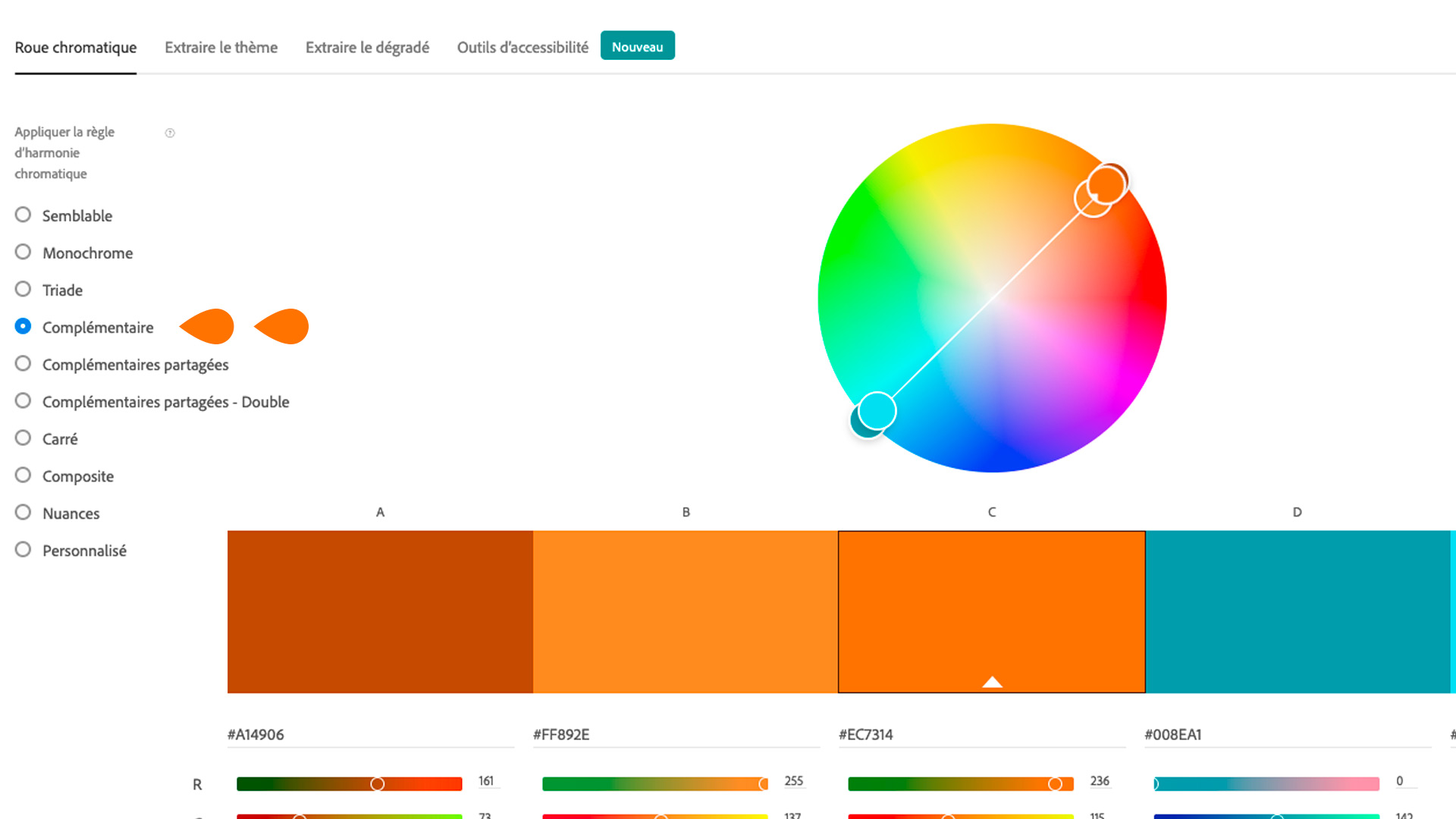
Sélectionnez à gauche une des règle d’harmonie chromatique. Vous aurez alors une palette différente, chaque fois en fonction de votre couleur de base. Les couleurs complémentaires sont à sélectionner si vous désirez, par exemple, transmettre des couleurs différentes mais dans la même échelle à votre infographiste. La sélection de l’harmonie Nuances est aussi très utiles. Elle permet de confier à votre webmaster des nuances pour qu’il l’applique aux liens ou au titres de votre site web par exemple.

A noter que par défaut, le mode colorimétrique est en RGB.
C’est le mode de couleur qui désigne trois couleurs : rouge, vert et bleu. Il s’agit des trois couleurs primaires de la synthèse additive des couleurs. A considérer pour tout travail dont la finalité est l’écran.
Sélectionnez dans le menu déroulant en bas à gauche, CMYK si votre objectif est de transmettre un échantillon pour un travail imprimé. Ce mode est utilisé en imprimerie et permet de choisir une couleur en fonction du rendu que cela donne en impression. Le code couleur CMJN se présente sous la forme de 4 codes chacun représentant le pourcentage de la couleur utilisée.
Dès la combinaison colorimétrique terminée, vous pouvez enregistrer celle-ci directement, il faut néanmoins un compte Adobe. Plus simplement, effectuez une prise d’écran. Votre collaborateur infographiste, en recevant cette prise d’écran, a déjà tous les outils pour les insérer dans son travail.
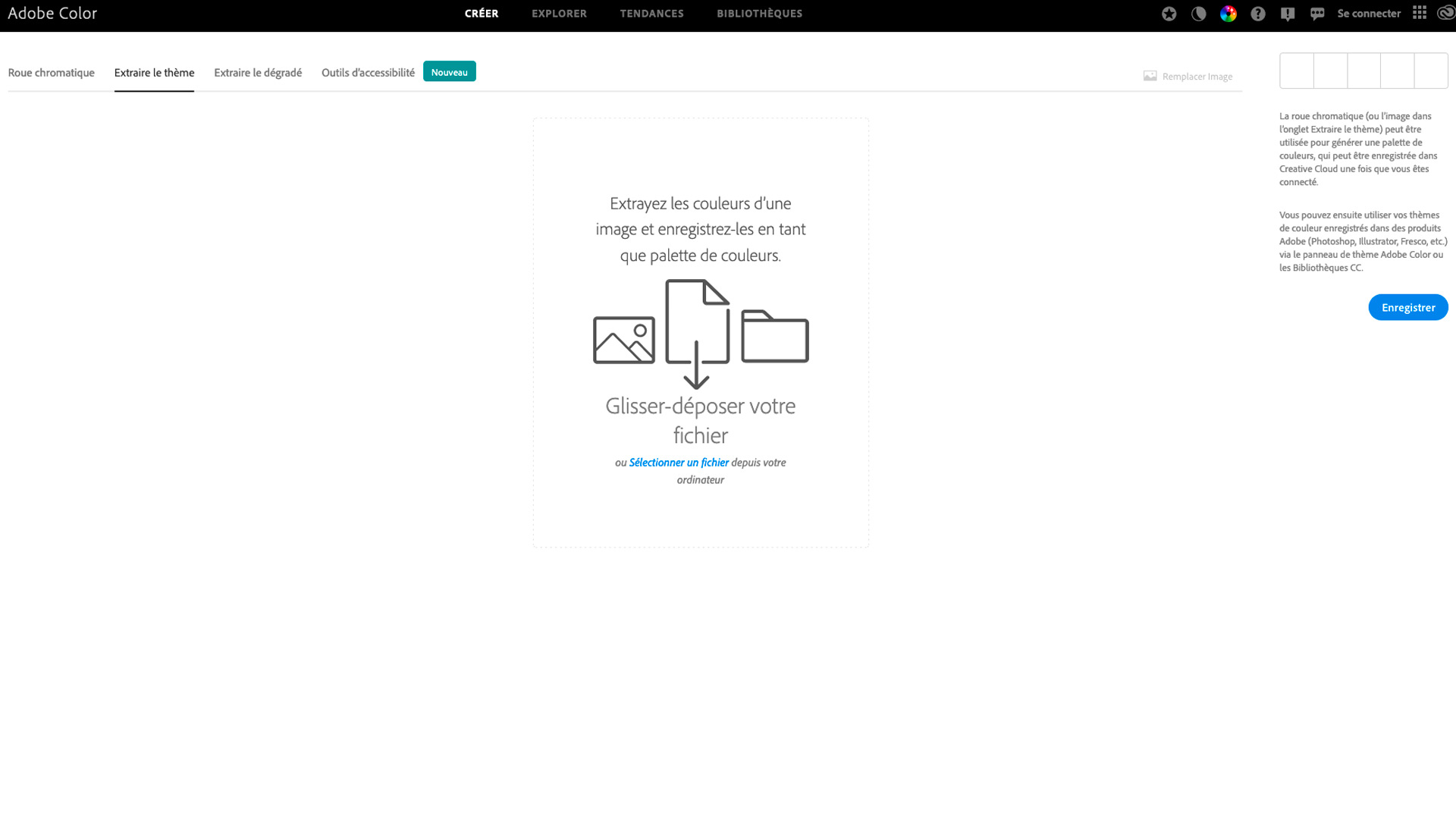
Si vous n’avez pas les données de couleur de votre logo par exemple, ce n’est pas grave. Un outil intégré permet de récupérer les données directement d’une image.
Par exemple, je souhaite récupérer le vert de cette photo pour une future illustration :

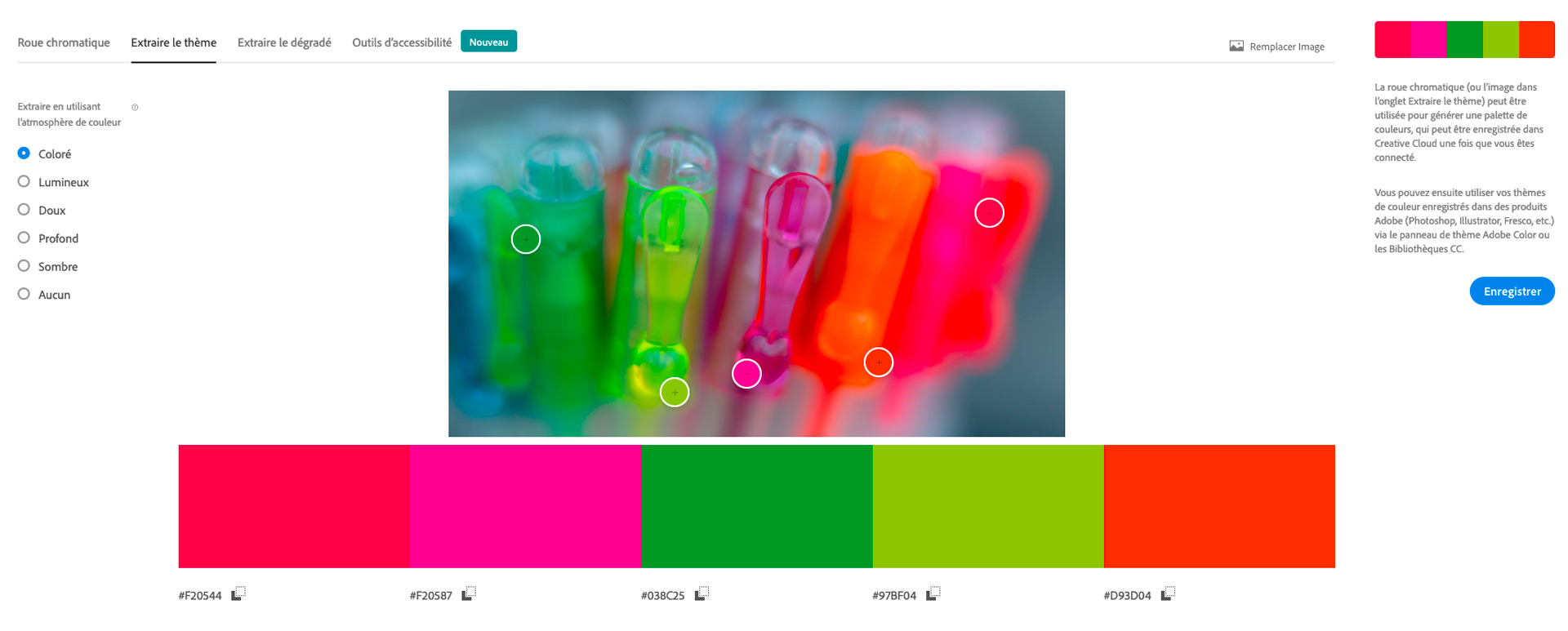
En cliquant dans le menu principal sur Extraire le thème, vous accédez à la possibilité de charger votre image ou une prise d’écran de votre site web par exemple.

L’image chargée, tous les codes des couleurs dominantes sont indiquées. Vous pouvez agir en sélectionnant une des atmosphères de couleur ou en déplaçant les curseurs sur l’image pour arriver au résultat souhaité. Cette fois-ci, c’est votre oeil qui décide !!

De nouveau, vous pouvez enregistrer le résultat dans votre compte Adobe gratuit ou enregistrer par exemple une prise d’écran.
En copiant le numéro de la couleur préférée et en la collant sur la page de la roue chromatique, vous recommencez le cycle, vu au début de cet article.
Pour terminer, jetez un coup d’oeil sur les pages Extraire le dégradé et Outils d’accessibilité. Ce dernier vous donnera un avis ‘calculé’ sur la lisibilité du texte blanc sur votre couleur et l’inverse.
Laissez-nous colorer vos projets !